**What's a webapp? **
A container that will load a web inside and it'll appear one application.
My advice
- Get an useful and common web with a mobile view.
- Some webs are using a subdomain for the mobile web as m.web.com. Other are reading the User Agent, then they will work with Ubuntu, because the User Agent is “Ubuntu like Android”.
- Search if it exists before.
- Use Ubuntu 14.10 (or the last stable release in the future).
**What do you need? **
- A web with a mobile view.
- Ubuntu SDK.
- You should take a look to the official tutorial too :)
Install the SDK:
sudo add-apt-repository ppa:ubuntu-sdk-team/ppa
sudo apt-get update && sudo apt-get install ubuntu-sdk
`` `sudo apt-get update && sudo apt-get dist-upgrade` ``
```
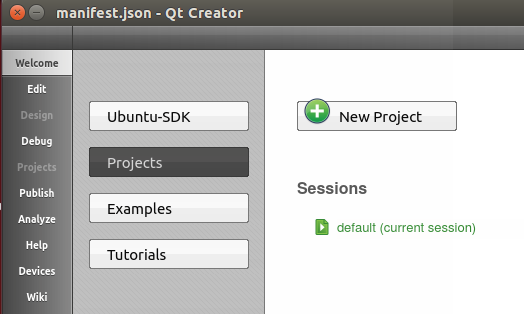
Search and launch the SDK:
[](https://2.bp.blogspot.com/-5zx__m5Ceoo/VPWjFghgfEI/AAAAAAAAEUA/aKQrN4l54IY/s1600/1.png)
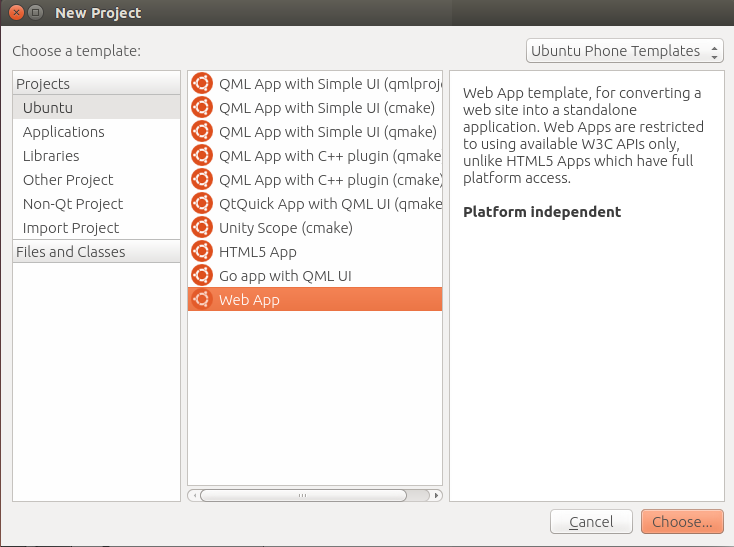
Click in New Project
[](https://2.bp.blogspot.com/-l2QU1nb42_U/VPWjJ1-yljI/AAAAAAAAEU8/oRWUOYicmjo/s1600/2.png)
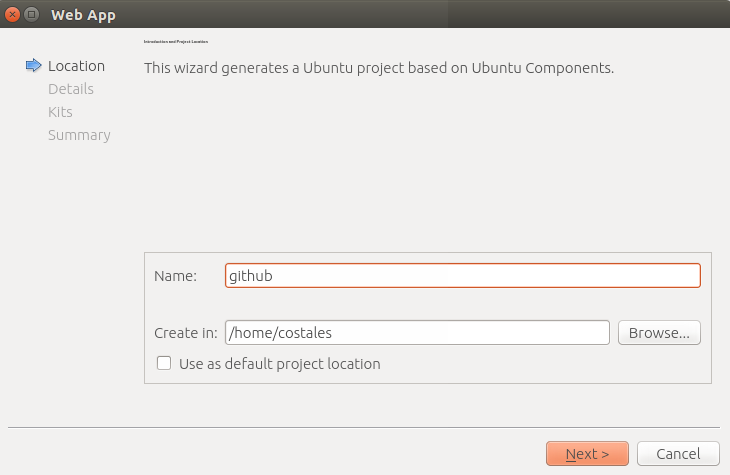
Choose Web App
[](https://4.bp.blogspot.com/-OrNsQ9ityuk/VPWjKlfMlrI/AAAAAAAAEVQ/WnWTze_OG14/s1600/3.png)
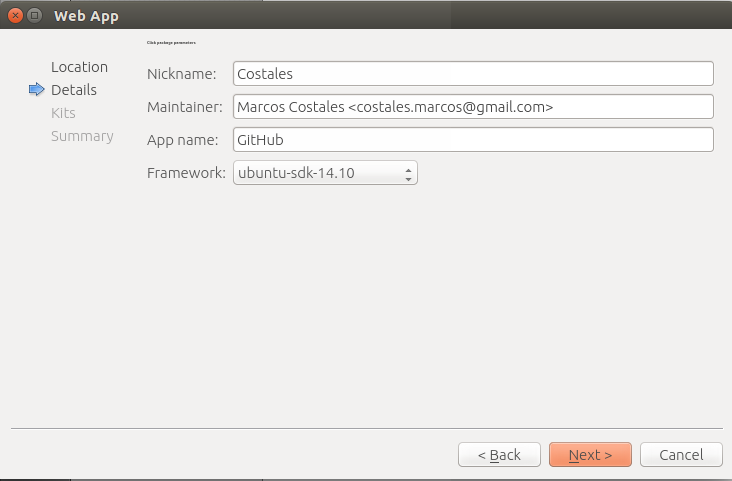
Fill the name and path
[](https://3.bp.blogspot.com/-dqzapOIJefg/VPWjK3zxvuI/AAAAAAAAEVM/sA3WguxX_tQ/s1600/4.png)
Fill your name and app name
[](https://3.bp.blogspot.com/-kDUrMGIZ16s/VPWjLgFeh5I/AAAAAAAAEVY/H3r6Xl16PYg/s1600/5.png)
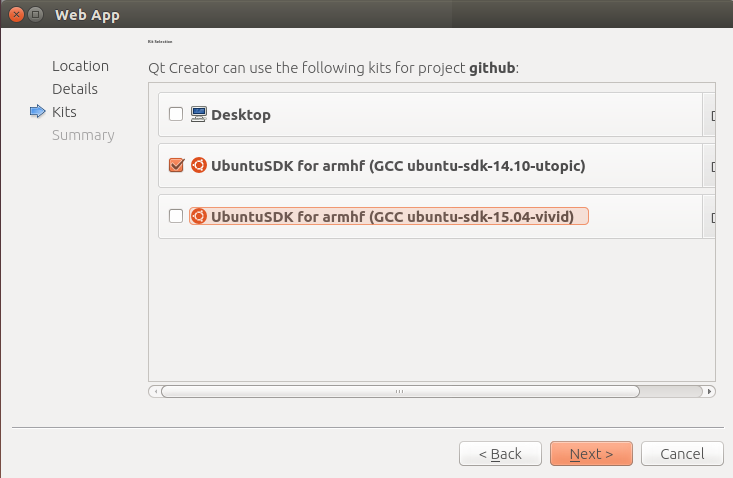
I choose 14.10 for ARM
[](https://1.bp.blogspot.com/-ovFGzf-p9Po/VPWjMCaWHyI/AAAAAAAAEVc/W0osslL2HTE/s1600/6.png)
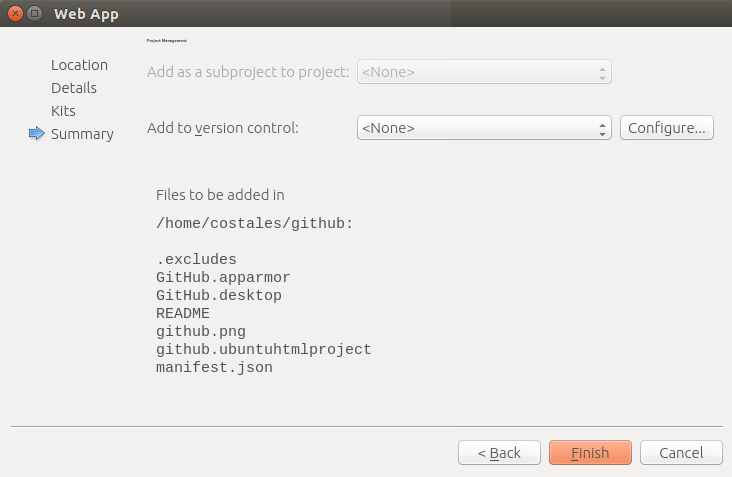
I'll click in Finish
[](https://1.bp.blogspot.com/-Esh689czQIo/VPWjMllOi9I/AAAAAAAAEVk/a5YwSzJ_lrU/s1600/7.png)
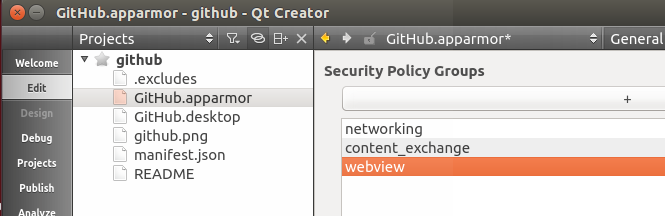
For a normal web, leave this 3 policy groups
[](https://1.bp.blogspot.com/-pS2sYJMLcZQ/VPWjM-EtNpI/AAAAAAAAEVo/JvbLfvQk3Rw/s1600/8.png)
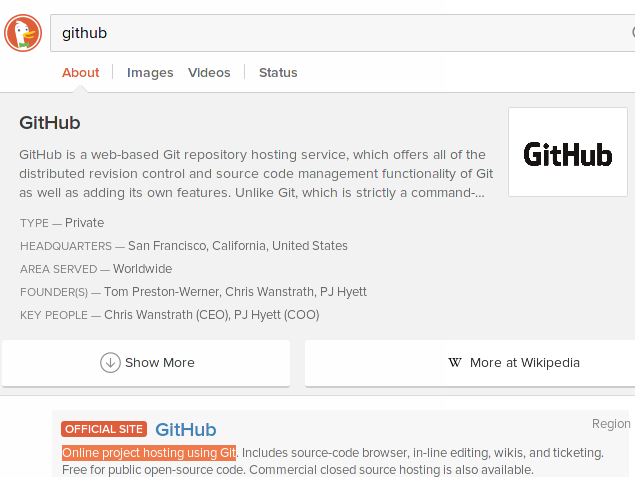
Get a description Comment for your webapp. I'd recommend you the Wikipedia
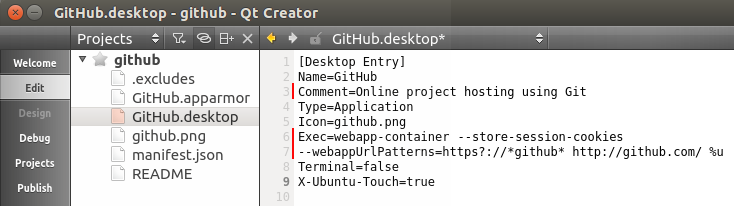
[](https://1.bp.blogspot.com/-hwl8SrbOXaU/VPmqgxnPuyI/AAAAAAAAEWw/V1g78Ppv-WU/s1600/9.png)
**Tip**: You can play with the User Agent too. Run "webapp-container --help" in an Ubuntu Desktop 14.10+ shell for see all available options
[](https://1.bp.blogspot.com/-SYX8vSYH9Vo/VPWjF8Aa0cI/AAAAAAAAEUE/KSbAEMNTzKs/s1600/10.png)
Get an icon
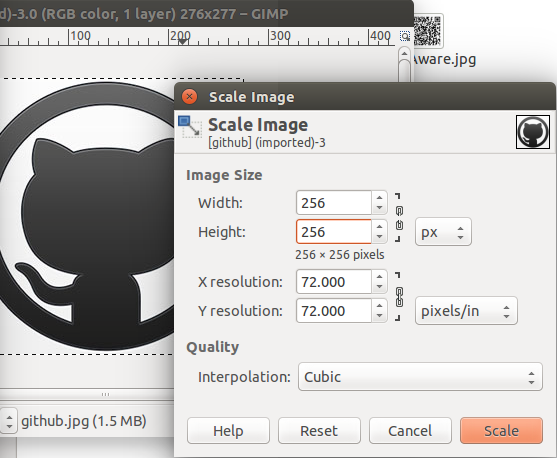
[](https://4.bp.blogspot.com/-SBKg8E4G8HA/VPWjGNKuRnI/AAAAAAAAEUM/gAwGtB8VsdQ/s1600/11.png)
Set icon to 256x256 px and .png (You can do it with GIMP)
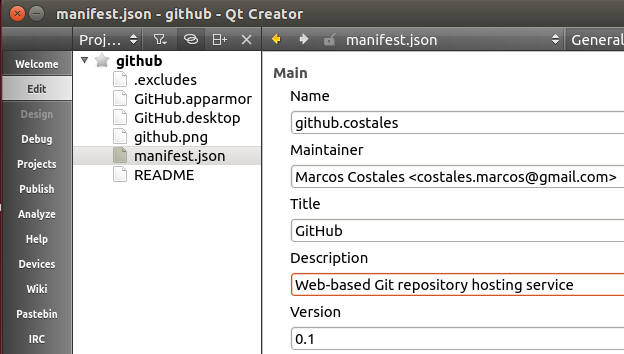
[](https://2.bp.blogspot.com/-GTOpaL8C934/VPWjGaSQRiI/AAAAAAAAEUQ/kfPdTHBJchc/s1600/13.png)
Fill your manifest
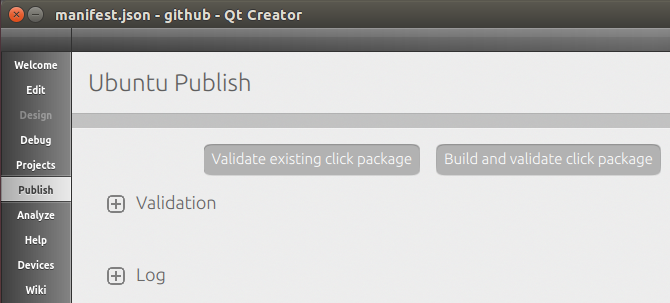
[](https://2.bp.blogspot.com/-RA9EtG5lMY0/VPWjOMzqDXI/AAAAAAAAEWA/oCBcLKZ29Xg/s1600/14.png)
**Tip**: Don't run it! It'll create a 'debug' module and it'll not validate it. Just Build your project
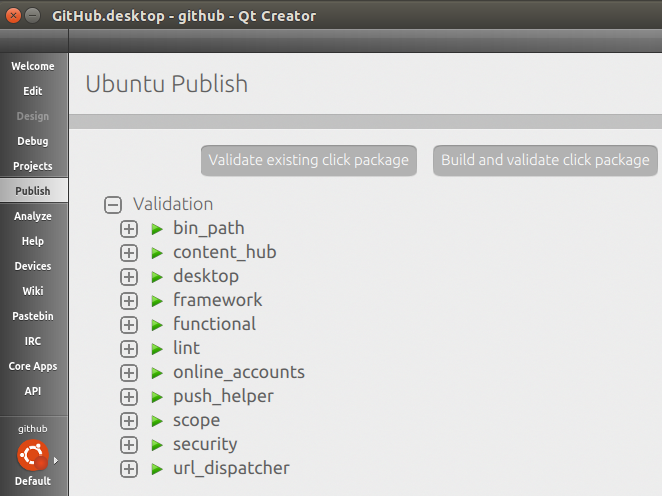
[](https://3.bp.blogspot.com/-HUq-RQSug-c/VPWjHKBBEmI/AAAAAAAAEUc/azt_RSZ5p2k/s1600/15.png)
A folder was created with your click package. We need to upload then :)
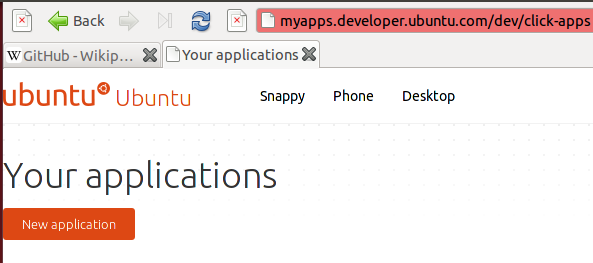
[](https://myapps.developer.ubuntu.com/dev/click-apps/)
[Go to this URL and click in Phone > New application](https://myapps.developer.ubuntu.com/dev/click-apps/)
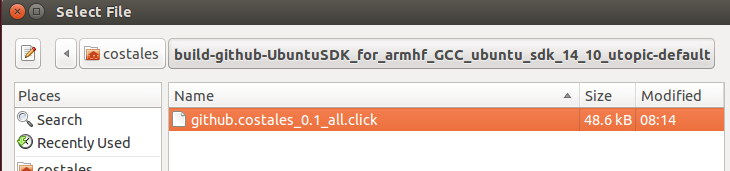
[](https://1.bp.blogspot.com/-JUqXB23kgqc/VPWjIDmGzQI/AAAAAAAAEUw/ABwWq4kPFkI/s1600/17.png)
Choose your click package and click Upload (If you are getting an error, go to "Phones". It's probably that the package was uploaded)
[](https://1.bp.blogspot.com/-I7fSMPW6TcQ/VPWjJA0iZrI/AAAAAAAAEU0/CF_ttuz9nUM/s1600/19.png)
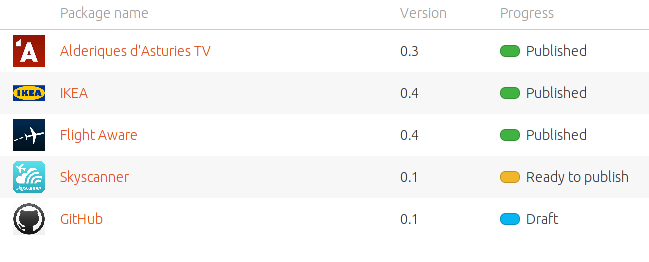
You will see your new project as Draft
[](https://4.bp.blogspot.com/-XgvKV72Vz44/VPWjKSt5ZNI/AAAAAAAAEVA/2l4XMtYZoDE/s1600/20.png)
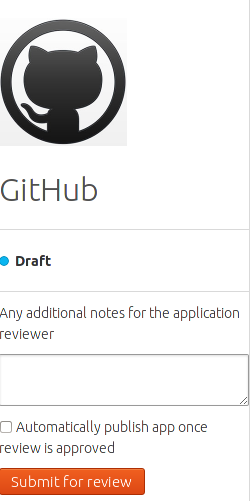
Click on your new project and click in Submit for review. Click in publish after that
Your webapp will appear in the [Store](https://appstore.bhdouglass.com/apps) now :)